Макромедиа Флеш 8 Уроки
Уроки по Flash 'Шаг за шагом'. Мастер-класс для желающих научиться рисовать мультфильмы в программе Flash. Задания в уроках я расположила от простого - к сложному.
Если в каждом уроке выполнить хотя бы самые первые задания, то уже получится мультфильм. Можно остановиться на первых трех уроках,- это тоже будет мультфильм, пусть и коротенький. Если Вы нарисуете простую прогулку Колобка по полянке,- за это поставим 20 баллов. Если Вы нарисуете встречу Колобка хотя бы с одним персонажем: 30 баллов. Если мультфильм будет выглядеть как законченное произведение (с озвучиванием, титрами), то 50 баллов.
Скачать торрент Macromedia Flash Professional 8 [2009, ENG, RUS] seedoff.tv Быстрый торрент трекер поможет Вам.
На выполнение работы дается 8 дней (с 7-14 ноября). Где скачать программу?
Для начинающих, у кого нет программы, предлагаю скачать бесплатную портабельную версию Macromedia-flash-8 на одном из сайтов. Чем удобна портабельная версия? Она не требует установки на Ваш компьютер; программу можно носить с собой на «флешке» и работать в ней с любого компьютера.
Почему я выбрала для учения старую версию программы: Macromedia-flash-8? Новые версии – платные и «тяжелые»,- долго скачивать и долго устанавливать; осваивать их сложнее,- новичкам эти версии могут показаться слишком «навороченными»; к тому же, если вы будете рисовать на школьных компьютерах, то «проверяющие» не упрекнут вас за старые портабельные программы.
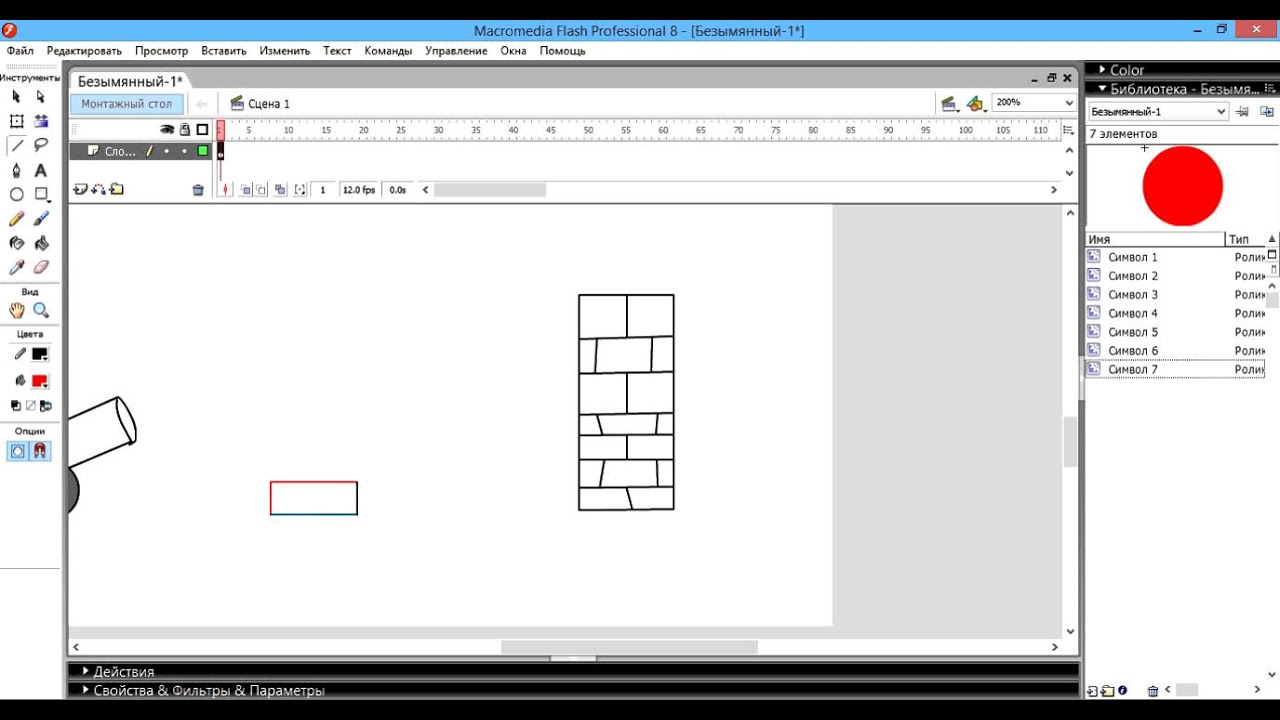
Однако, если хотите познакомиться с новыми версиями программы, Вы можете скачать на сайте разработчиков последние триальные, условнобесплатные версии AdobeFlashProfessional CS5 и использовать их в течение месяца. Приложение: Скачать программу Macromedia-flash-8 можно на этих сайтах: - софт - софт - софт Важно! Скачивая из Интернета, проверяйте файлы на вирусы Домашнее задание: Предлагаю перед работой в программе, в качестве знакомства, посмотреть наш ролик: «Путешествие в мультипликацию»: Урок 2. Послойное рисование. Итак, Вы скачали программу, открыли ее, щелкнув по ней. На первой открывшейся странице вам предлагают выбрать документ или презентацию, выбираем документ и щелкнем по надписи 'Flash Document' Перед Вами откроется чистый белый лист первой сцены, а в левой колонке - инструменты рисования. Что будем рисовать?

Будем рисовать приключения колобка! Думаю, что эта сказка, всем знакомая с детства, может быть нарисована в разных стилях и на современный лад, в том числе; со старым сюжетом, или с придуманным новым.
Уверяю Вас, сколько будет авторов, столько и колобков,- на разный вкус и цвет! Итак, выбираем инструмент «овал» с заливкой желтого цвета и рисуем колобка. Нарисовать в слое «колобок» колобка с глазками, румянцем и чубчиком.
Нарисовать в слое «забор» - забор. Нарисовать в слое «тропинка» - тропинку. Нарисовать в слое «трава» - траву, затем переместить ее за забор, перемещая слои. Нарисовать в слое «дерево» - дерево, и тоже - за забор. Нарисовать в слое «туча1» - облачко. Нарисовать в слое «туча2» - другое облачко. Сообщить колобку анимацию движения с кувырками.
Нарисовать в отдельном слое солнышко, движущееся в противоположную сторону от колобка. Разместить слой «солнышко» между слоями «туча1» и «туча2». Чтобы посмотреть, что у вас получилось и как будет выглядеть фильм, найдите в левом верхнем углу, в главном меню: file - publish preview- Flash, щелкните, и перед вами проиграется предварительный ролик в swf-формате. Он автоматически сохраняется в той же папке, что и ваш исходный файл fla-формата. Примечание: Сначала можно рисовать все на одном слое, а затем распределить объекты по слоям автоматически.
Распределение объектов по слоям: выделить все сгруппированные объекты инструментом выделение-изменить-шкала времени-распределить по слоям. Как добавить новый слой в Timeline? Для тех, кто не знает, как это делается, подскажу: Insert -timeline- Layer. Есть еще один способ создания слоя. Посмотрите внимательнее на два значка под названиями слоев: оба значка похожи на листик бумаги с загнутым уголком, на первом нарисован плюс (добавление нового слоя), на втором - волна с маленьким плюсиком (добавление направляющего слоя). Щелкнув по этому маленькому листочку с плюсиком, вы добавите новый слой.
Для каждого слоя придумывайте соответствующее название. Для изменения имени слоя, щелкните дважды левой кнопкой мыши на названии слоя и впечатайте новое. Любой объект, который предстоит анимировать, нужно помещать на собственный слой. Слои можно перемещать относительно друг друга, выводя на первый план их содержимое, или наоборот скрывая его. Достаточно перетащить мышкой выбранный слой выше или ниже в списке слоев на Timeline.
При выделении объектов, будет автоматически активизироваться слой, на котором расположен данный объект. Когда рисование в слое закончено, заблокируйте слой, щелкнув на изображение замочка. А, если содержимое слоя мешает в работе - отключите его, щелкнув на этот раз под изображением глаза на выбранном слое. Почаще сохраняйте Ваш фильм! Уже в самом начале работы, даже перед тем, как начнете рисовать, сохраните ваш фильм, дав ему название. Выберите в главном меню: 'Файл'-'сохранить как' ( file - save as) - в выпадающем окне впечатываете название вашего фильма латинскими буквами и выбираете папку, куда сохранится фильм- ОК. Закончив рисование, сохраняйте, нажав на 'сохранить' (save).
Даже если вы не знаете, как назвать фильм, все равно жмите 'сохранить'( save),- тогда ваш фильм сохранится по умолчанию с условным названием: 'Untitled1'. Если не сохранять, то все нарисованное вами исчезнет и будет обидно и жалко потраченного труда и времени.
Если вы забыли сохранить и выключаете программу, то выпадает табличка: 'Сохранить?' ,- щелкайте 'Да' (yes). Анимация движения. Как заставить колобка катиться по тропинке? Для этого нарисованный колобок должен быть на своем отдельном слое и сгруппирован (выделить колобка инструментом «выделение» и нажать одновременно клавиши Ctrl и английскую букву G(группировка)). Простое движение: Далее действуем так: в первом кадре колобок находится в начале тропинки, а в кадре, например, тридцатом или пятидесятом, по вашему желанию, колобка перетаскиваете курсором к концу тропинки.
Для этого тридцатый кадр должен стать ключевым. Нажимаем в тридцатом кадре клавишу F6 и он становится ключевым (серым с черной точкой). В первом кадре задаете твининг движения, а для этого:. Дважды щелкнем левой кнопкой мышки на первом кадре Timeline. Откроется окно Frame Properties (параметры кадра).Это окно расположено обычно внизу под рабочей областью. Выберем закладку Tween- Motion (движение). Если все сделано правильно, должна появиться стрелка от первого кадра к тридцатому на синем фоне.
Если стрелка не сплошная, а пунктирная, то значит объект не сгруппирован. Замедленное или ускоренное движение. В опциях, двигая бегунок задаем ускорение или замедление. Движение с переворотом.
Когда задаете твининг, по умолчанию стоит режим 'авто'. Если щелкнуть на режим «по часовой» или «против часовой», то движение будет с переворотами, а в окошко ввода нужно впечатать цифру количества переворотов. Движение по направляющей.
Macromedia Flash 8 Уроки Анимации
А что, если тропинка слишком извилистая? Тогда нам нужно нарисовать траекторию движения. Для этого используем направляющий слой, который всегда располагается над слоем с движущимся объектом. В нем рисуем карандашом незамкнутую траекторию. Затем «привязываем» траекторию к движению, поставив галочку в опциях. Чтобы сориентировать колобка можно не только осуществить привязку к траектории, но и нажать галочку «по пути» Orient to path direction, тогда колобок ещё будет подскакивать и поворачиваться на всех ухабах,- держать «нос по ветру». Если Вы вдруг не туда нажали и все исчезло или испортилось, не волнуйтесь, нажмите одновременно клавишу 'Ctrl' и клавишу с английской буквой 'z' и все вернется к предыдущему состоянию.
Знакомство с анимацией формы Вот наш колобок катится по тропинке, а на обочине из травы вырастают бутоны цветов и распускаются ему навстречу, или сугробы тают и превращаются в подснежники (по желанию автора). Для этого применяем твининг формы - Shape tweening.
Маленькая хитрость: анимацию формы лучше применять к объектам, нарисованным виртуальной кисточкой. § В слое «трава» с нарисованной травой создаем ключевой кадр Insert / keyframe F6. Группировать траву не надо. Далее создаем ключевой кадр на временной ленте, например, 40-й кадр Insert / keyframe F6. В нем вместо травы нарисуйте распустившийся цветок. Его тоже группировать не надо.
Видео Уроки Macromedia Flash 8
Дальше - еще интереснее! Дважды щелкнем левой кнопкой мышки на первом кадре Timeline.
Откроется окно Frame Properties (параметры кадра). Выберем уже знакомую нам закладку Tweening. В выпадающем меню tween, выбираем Shape (фигура). На Timeline появится стрелка к следующему ключевому кадру, на этот раз на зеленоватом фоне, символизирующем анимацию формы В результате у Вас получится анимация формы, показывающая превращение одной фигуры, в другую. А именно: превращение травинки в цветок. Если применять морфинг к фигурам разного цвета, то во время трансформации будет происходить изменение цвета.
Дополнительное задание, объединяющее анимацию движения и анимацию формы: нарисуем дерево с распускающимися листьями. в слое «дерево» у нас нарисовано дерево без листьев. рисуем новый символ: мувиклип листочек, задаем анимацию формы: лист вырастает и желтеет. Размещаем на сцене мувиклипы растущих листочков на дереве. Создаем анимацию движения – падание желтого листа Урок 5.
Знакомство с символами библиотеки. Когда колобок встречает на тропинке зайца или волка, он делает удивленное личико. Здесь от общего пейзажного плана сцены переходим к диалогу двух персонажей. При этом персонажей лучше показать крупным планом и с мимикой на лице. Чтобы отразить эмоции на личике колобка, рисуем его еще раз в символе или просто переносим со сцены в символ. Выделить-копировать- вставить-новый символ- move clip (мувиклип)-вставить по центру-разбить по слоям.
Разбивка на временной шкале внутри символа: рисование удивленного личика. Слой «лицо»: Рисуем в первом слое овал лица без контура и с желтой заливкой или персиковым градиентом. Следующий слой «чуб». Слой «брови» спокойные. Слой «глаза» открыты. Слой «рот».
далее, в 20-ом кадре нужно вставить во всех слоях ключевой кадр F 6. В слое «чуб» нарисовать в 20-ом кадре волосы дыбом и создать анимацию формы. В слое «брови» в 20-ом кадре - удивленные брови и создать анимацию формы. В слое «глаза» в 20-ом кадре широко открываем глаза,- анимация формы. В слое «рот» в 20-ом кадре улыбающийся рот и анимация формы. Можно создать последовательность: сначала поднимаются волосы, затем – брови, затем открываются глаза, затем рот расплывается в улыбке,- т.е. Слои располагаются ступеньками.
Теперь этот символ-мувиклип с колобком будет храниться в библиотеке символов (справа от рабочей области). Что же такое библиотека и сами символы? Библиотека символов, позволяет использовать созданные образцы символов в различных кадрах фильма, не создавая их (символы) заново. Кроме того, есть прекрасная возможность переносить ранее созданные библиотеки или их составляющие в новые мультфильмы. Символы существуют трех видов: графические - любые рисунки или импортированная статичная графика, клипы - анимированная графика (по сути дела - самостоятельные фильмы) и кнопки. Для вставки символа из библиотеки, просто перетащите его из окна библиотеки в рабочую область. Работа со сценами.
Встречу колобка с другими персонажами нарисуем на разных сценах. Первая сцена: «от бабушки ушел»; вторая сцена: «встреча с зайцем»; третья сцена: «встреча с волком»; кульминационная сцена: «знакомство с лисой». Чтобы создать каждую новую сцену в главном меню выбираем «вставить» - новую сцену- ОК. Чтобы редактировать сцену: «окна» - панели дизайна сцены-редактировать сцены. Обычно сцены проигрываются одна за другой по порядку, если скриптами не задано другое. Фон можно переносить из сцены в сцену один и тот же, только менять персонажей, с которыми встречается колобок. Импорт растровой графики.
Для тех, кто не рисует, но хочет сделать мультфильм, предлагаю найти готовые картинки с изображением зайца, медведя и т.д.; задать нужный размер в фотошопе или другом графическом редакторе. Очень важно еще задать картинке прозрачный фон и импортировать в программу Flash в формате PDD, таким образом: В программе флэш, в главном меню ищем «файл»-импортировать-в библиотеку-ОК.
А уже из библиотеки выводим персонажей на сцену. Анимировать, правда, растровую графику сложнее, чем векторную, поэтому ее лучше использовать в качестве неподвижного фона. И помните, что у каждой картинки есть автор. Вставка импортированного звука. В сказке колобок разговаривает и даже поет песенки. Вы можете напеть песенку на диктофон или плеер и сохранить звуковой файл. А затем импортировать звук в свой фильм.
Добавление звука в фильм не отличается от импорта изображения - достаточно в окне импорта File/Import открыть необходимый звуковой файл в формате wav или mp3. Импортированный звук помещается в библиотеку ролика. Если Вы хотите, чтобы при проигрывании фильма звук начинался с определенного кадра необходимо добавить звук в шкалу времени, либо непосредственно на основную сцену (при фоновом звучании или синхронизированных с изображением эффектах), либо в конкретном символе (для озвучивания событий или звуковом сопровождении конкретного символа). Лучше всего, если Вы создадите для звука отдельный слой. Так будет легче впоследствии с ним работать и синхронизировать с изображением.
Создайте новый слой, как Вы уже не раз это делали. Определите, с какого кадра должно начаться звучание и создайте ключевой кадр, нажав на клавишу F6.
Откройте окно свойств кадра Frame Properties. Выберите закладку Sound. В выпадающем меню Sound найдите нужный звуковой файл и выберите его. Рядом с выпадающем меню Sound, отображается информация о выбранном звуке и режим звучания. Для чего и как выбирать определенный режим звучания? Режимы звучания: Event - полное воспроизведение звука с начала до конца.
Рекомендуется для фонового звучания при зацикливании, или для коротких звуковых эффектов. Start – начало звучания с определенного кадра, Stop - выключает конкретный звук. Stream - режим синхронизации,- привязывает изображение к звуку (именно так, а не наоборот). Если колобок в какой-то момент чихнет, то движения должны совпадать со звуком. Исчезновение и появление объектов.

По сюжету колобку приходится часто «исчезать» и появляться в самый неподходящий момент. Для эффекта исчезновения используем свойство альфа ( alpha). Свойство альфа применимо только к символам. Вытаскиваем из библиотеки на сцену символ: мувиклип с колобком. Установите его в первый ключевой кадр. Вставьте следующий ключевой кадр (например 15-й) Insert / Keyframe F6.
Установите для первого кадра режим анимации - Motion. Перейдите в конечный кадр анимации (в нашем случае в 15-й). Дважды щелкните на символе левой кнопкой мыши. Откроется окно Instance Properties (свойства экземпляра).
Выберем закладку цветовых эффектов - Color Effect. Данная закладка содержит эффекты, управляющие яркостью, цветом и прозрачностью экземпляра символа. Выберем эффект прозрачности - Alpha, в выпадающем меню - Color Effect. Перемещая ползунок, установим нулевую прозрачность. Если теперь посмотреть ваш фильм, то мы увидим постепенно исчезающего колобка. Работаем с текстом. Как во всех фильмах, в первом кадре или, наоборот, в последнем, пишем заголовок с названием мультфильма и именами авторов.
Шрифт выбираем крупный, разборчивый. Если использовать нестандартный шрифт, то лучше осуществить его разбивку, иначе он может неадекватно отображаться при показе мультфильма на других компьютерах или вообще не отражаться. Как сделать разбивку?
Выделяете текст, затем в главном меню выбираете Modify- Break Apart. Титры можно сделать с тенью, для этого используем фильтры.
Работа с кнопками. В нашем мультфильме сделаем только одну кнопку, запускающую ролик. Выбираем символ «кнопка», рисуем прямоугольник и пишем «пуск».
Наша кнопка появилась в библиотеке символов. Теперь вернемся к самому фильму. В первом кадре первой сцены на временной шкале щелкнем и нажмем клавишу F 9,- в выпавшем окошке Actions найдем и щелкнем на команде Stop. Обратите внимание на изменение отображения ключевого кадра - появилась маленькая буква 'а', обозначающая наличие в данном кадре команд ActionScript. Если запустить фильм, он остановится на том кадре, где Вы установили команду Stop. Опять вернемся к исходному файлу. Теперь перетаскиваем кнопку в этот кадр из библиотеки символов и, щелкнув по кнопке, нажимаем клавишу F 9, в выпадающем окне пишем такой код для кнопки: On (Release) Go to and Play (2) Это означает, что после нажатия на кнопку начнется показ фильма со второго кадра.Мультфильм можно делать и без кнопок, особенно, если Вы планируете впоследствии перевести ваш фильм в видеоформат, в котором кнопки не работают и неинтерактивны.
Сохранение и публикация фильма. Начальные установки фильма: Откроем окно Movie Properties (параметры фильма ) - Modify / Movie Ctrl+M. Установим необходимые значения: Frame Rate - скорость фильма задается в количестве кадров в секунду (по умолчанию 14) Dimensions - размеры фильма (минимальные - 18х18 пикселей, максимальные 2880х2880; по умолчанию в программе установлено 550Х400). Сохранение: Вот, наконец, мы закончили рисование нашего мультфильма. Теперь его надо сохранить: Файл-'сохранить как' ( save as)- даем имя ролику и сохраняем в нужную папку.
Имя лучше давать латинскими буквами. Теперь этот мультфильм можно показывать друзьям и посылать знакомым в формате exe; swf-формат и html-формат можно вставлять на сайты. Также, получившийся фильм можно конвертировать в видеоформаты: в flv-формат и avi-формат. А можно сделать из мультфильма заготовку для познавательной игры с малышами, как сделали мы.
Игра: «Угадай, где меньше». Публикация: Если вы, нарисовав мультфильм или часть мультфильма, готовы опубликовать его на всеобщее обозрение, то на сервисе: загрузите свой фильм в swf-формате. Загружать фильмы можно без регистрации. После загрузки фильм разместится на сайте по определенному адресу. Скопируйте адрес вашего ролика и напишите его на форуме Галактики. Скопированный адрес также можно вставлять в блоги и сайты. Если ролик не загружается на сайт, то измените название kolobok на другое, например, kolobok5 или прибавьте букву Вашего имени или цифру.
Для этого Вам надо вернуться в программу, открыть исходный файл fla-формата и жмите: 'файл'- сохранить как- даете новое имя и сохраняете. Затем просмотрите ролик 'file'- publish preview- flash. Теперь ваш ролик с новым именем в swf-формате сохранился рядом с исходным. Старый ролик никуда не делся.
Теперь у Вас есть один мультфильм под двумя разными именами. Дополнение: Новые инструменты рисования в программе AdobeFlashProfessionalCS5.
В оригинале: Macromedia Flash Professional 8 Разработчик: Macromedia Inc Версия: 8 Язык интерфейса: ENG, RUS Год: 2009 Описание: Macromedia Flash Professional 8.0 - программа редактор для разработки видео, анимированных роликов, баннеров и прочих Flash-приложений. Macromedia Flash Professional 8.0 RUS Key - позволяет создавать веб-сайты с различными интерактивными элементами, материалы для презентации и др. Технологии flash позволяют создавать очень красивую и эффектную графику. Macromedia Flash Professional 8.0 - очень часто применяется дизайнерами, вебмастерами для разработки различных спецэффектов и даже целых сайтов только на технологии flash. В 8 версию были добавлены новые эффекты и средства для создания мультипликации. Также имеется возможность добавления мета-тегов - Description, Title и др.
C выходом этой программы разработчики интерактивных приложений получили просто фантастические возможности. Теперь можно создавать проекты со встроенными фильтрами эффектов, такими, например, как тени, размытие, мерцание и др. Рендеринг нового поколения позволяет создавать исключительные по своей четкости шрифты. Совершенно новые динамические эффекты позволяют создавать высокореалистичные анимированные эффекты, как плещущаяся вода, стелющийся дым, языки пламени и многое другое в этом роде. Таблетка: Присутствует Системные требования: Windows XP Vista 7 Скриншоты.